Какие расширения и настройки помогут превратить редактор исходного кода VSCode в простой, но эффективный инструмент для системного аналитика. Мой личный ТОП-5 полезностей для проектирования и разработки.
Полезные расширения
Как обычно, начнем с самого простого – с расширений. Поскольку я часто занимаюсь проектированием структур данных и API, для работы с этим в VScode использую следующие расширения:
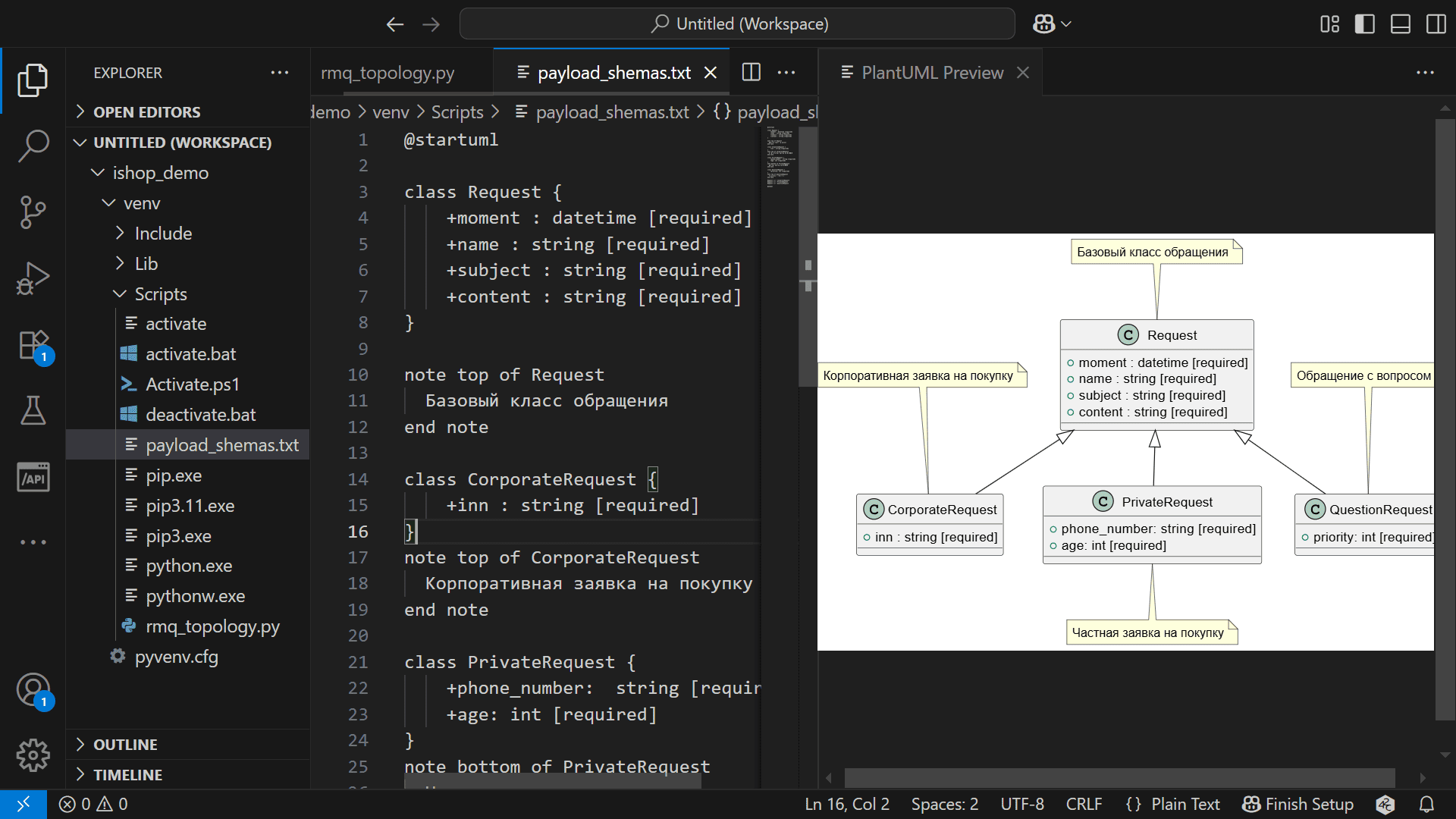
- PlantUML – для создания и визуализации UML-диаграмм прямо в редакторе кода. Оно позволяет писать диаграммы на языке разметки PlantUML и тут же видеть результат в виде графических схем. Достаточно написать PlantUML-скрипт в текстовом файле и нажать Alt+D, чтобы посмотреть отрисованную диаграмму. Нотация С4 и другие возможности PlantUML тоже поддерживаются.

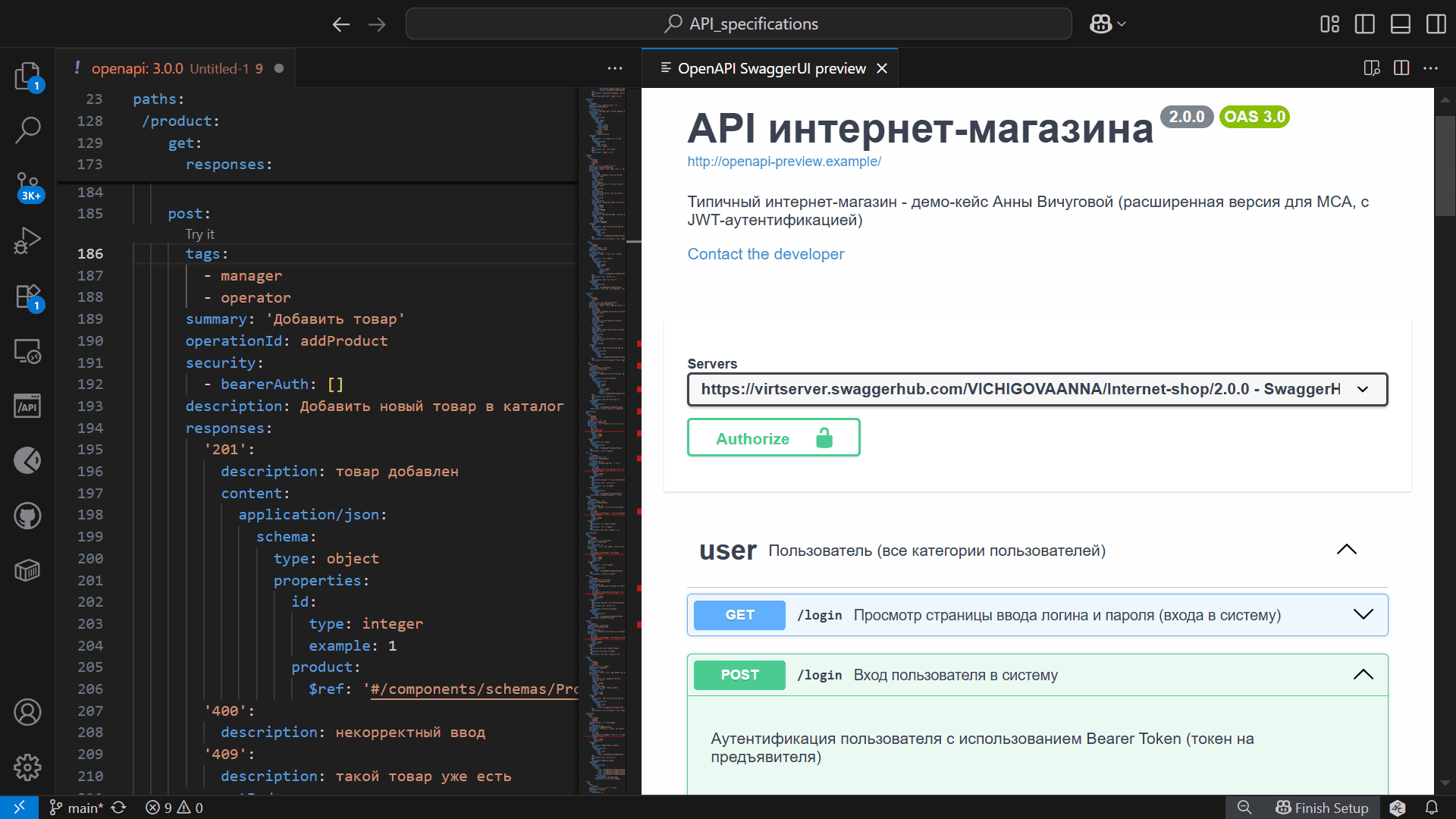
- OpenAPI — для разработки и просмотра OpenAPI, спецификаций описания RESTful-сервисов в форматах YAML или JSON. Можно установить различные варианты этого расширения: OpenAPI SwaggerUI preview, Swagger Viewer, OpenAPI Snippet, OpenAPI (Swagger) Codegen и пр., чтобы проверять корректность спецификации и рендерить интерактивную версию документации как в Swagger UI прямо в VSCode.

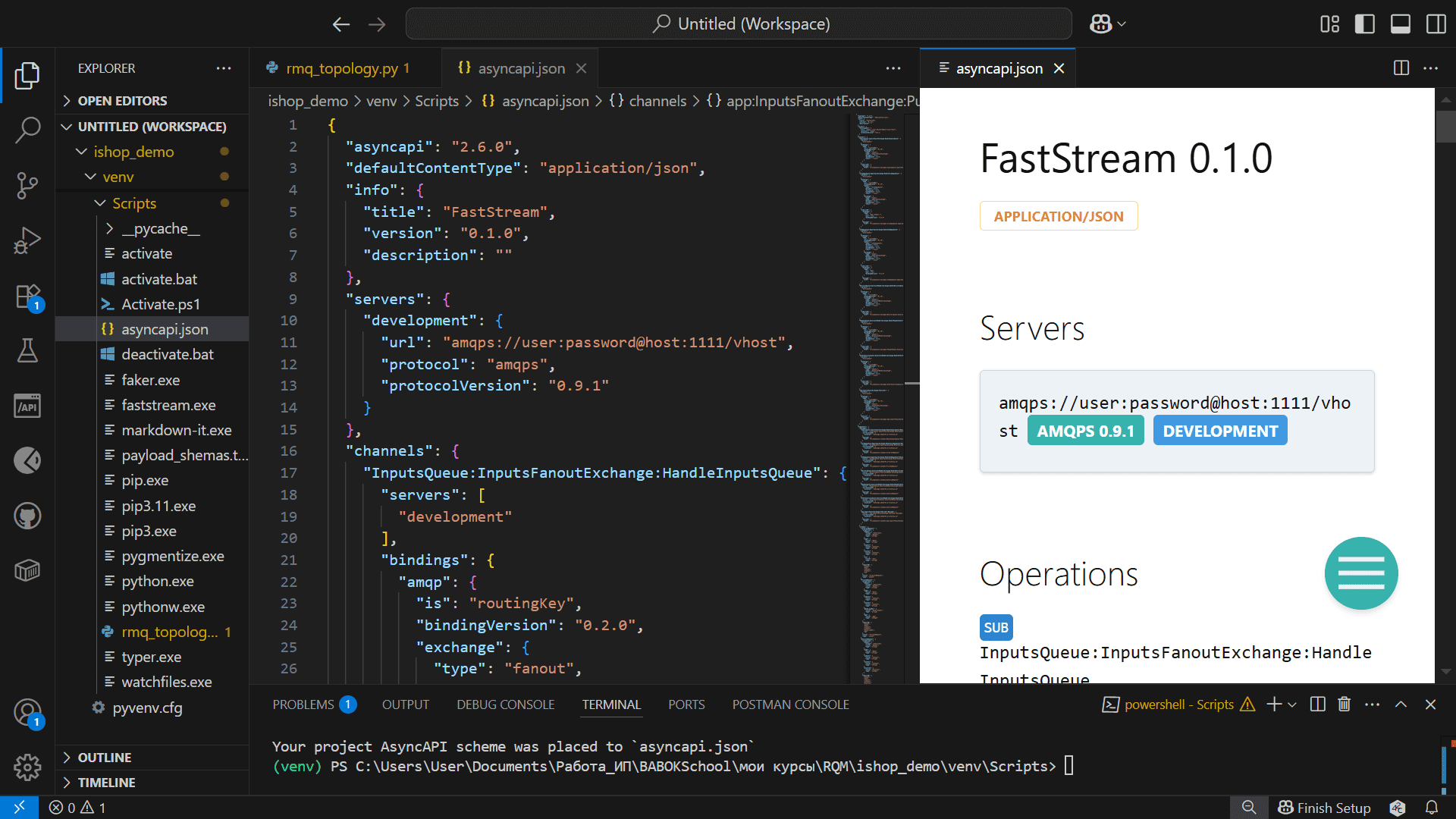
- AsyncAPI Preview – для работы с AsyncAPI, спецификациями описания асинхронных событийно-ориентированных API. Расширение позволяет просматривать спецификацию AsyncAPI, отображая каналы, сообщения, схемы и прочие элементы стандарта в виде интерактивной документации подобно Swagger UI прямо в VSCode. При внесении изменений в YAML- или JSON-файл с определением, предпросмотр автоматически обновляется. Однако, AsyncAPI Preview — это не редактор спецификации, а только средство удобного визуального просмотра. Для полноценной разработки и валидации спецификации нужно установить дополнительные расширения: редакторы YAML или JSON Schema Validator. Пример просмотра такой спецификации с ее автоматической генерацией я рассказываю в новой статье.

Виртуальная среда против ада зависимостей Python
Раньше для разработки на Python я часто использовала PyCharm, однако установить очередное расширение в эту замечательную IDE с каждым годом становится все сложнее. Поэтому все чаще приходится работать с VSCode. Хотя это тоже довольно неплохой редактор исходного кода, одним из его неудобств является необходимость ручного создания виртуальной среды каждый раз заново, тогда как в PyCharm она сразу создается по умолчанию при создании каждого нового проекта. Виртуальная среда при разработке на Python особенно удобна тем, что обеспечивает изоляцию установленных пакетов и библиотек в локальной, а не глобальной среде интерпретатора. Это избавляет от так называемого ада зависимостей Python, когда разные версии одних и тех же библиотек или фреймворков конфликтуют друг с другом. Виртуальные среды позволяют создать изолированное окружение с собственными установленными библиотеками и версиями Python, исключая конфликты между разными проектами.
Чтобы создать виртуальную среду для нового Python-проекта в VSCode, нужно выполнить следующие действия:
- создать в VSCode новую папку для проекта;
- перейти в папку проекта в терминале, используя команду cd (change directory);
- в терминале VSCode выполнить команду для создания виртуальной среды Python:
python -m venv venv
venv — имя папки, куда будет установлена виртуальная среда, можно указать другое, но мне привычнее это;
- активировать виртуальную среду, на Windows это команда запуска bat-файла activate из папки Scripts, автоматически созданной в директории venv после предыдущего шага:
.\venv\Scripts\activate
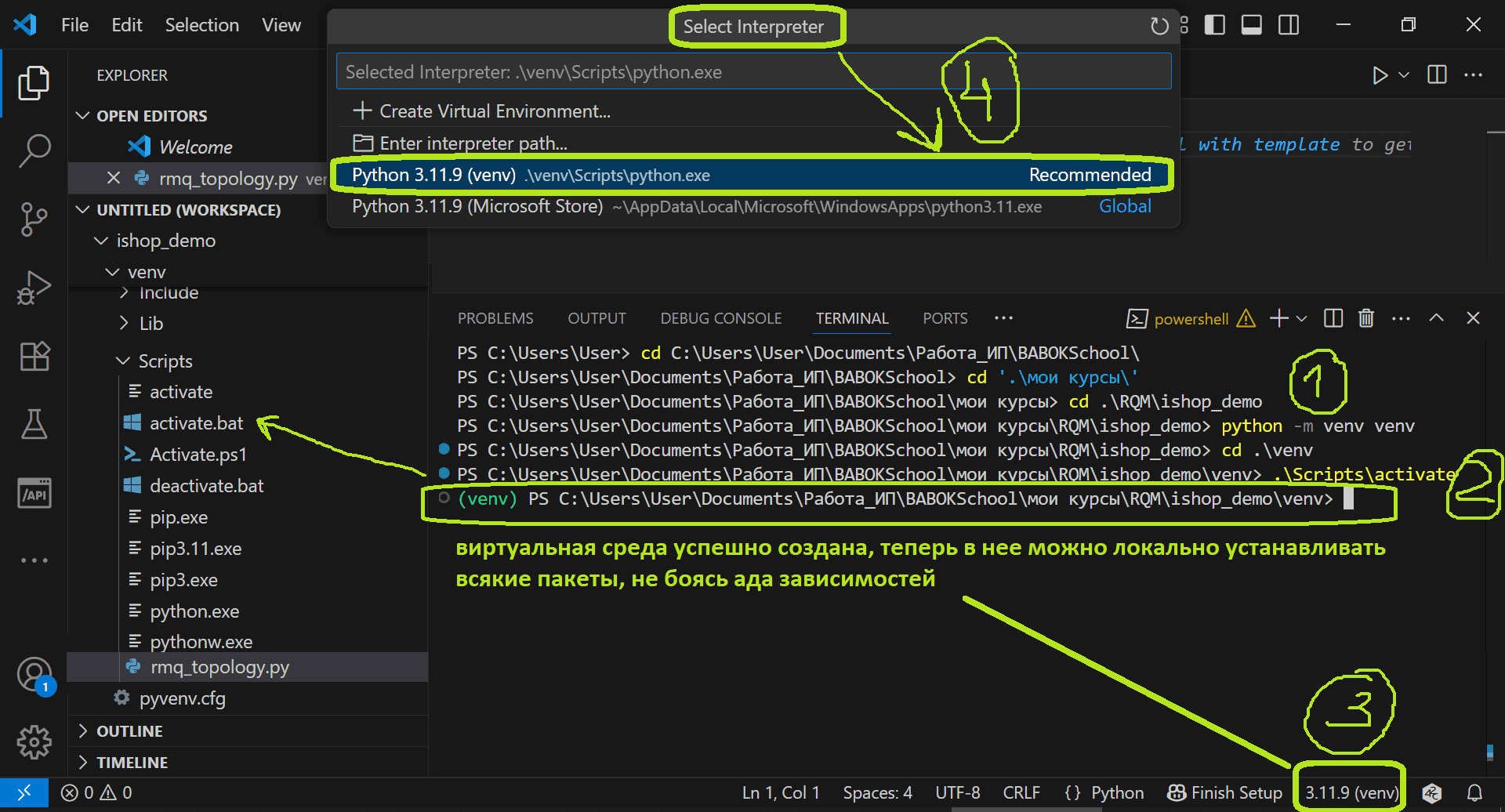
- после этого имя активированной виртуальной среды появится в начале строки терминала;
- для интерпретатора Python надо выбрать в палитре команд VSCode (Ctrl+Shift+P) -> Python: Select Interpreter интерпретатор из созданной виртуальной среды (путь содержит venv);
- после этого можно устанавливать библиотеки в терминале с помощью привычного менеджера пакетов pip и работать в изолированной виртуальной среде, не боясь конфликта зависимостей.

Чтобы сохранить список всех библиотек, установленных в текущей виртуальной среде и их версий, можно запустить в терминале команду
pip freeze > requirements.txt
Она создаст файл requirements.txt, куда будут записаны все установленные через менеджер пакетов библиотеки. Это позволит потом воссоздать среду исполнения в другом окружении, например, на другом сервере.
Публикация в Github-репозиторий
Чтобы поделиться своим кодом, его можно залить в GitHub-репозиторий прямо из VSCode, сохраняя историю изменений. Для этого надо сперва установить систему контроля версий Git на локальный компьютер, которая локально выполняет все основные операции (инициализация репозитория, фиксация изменений, создание веток, слияние и т.д.). VSCode не содержит встроенной реализации Git, он только предоставляет интерфейс для работы с репозиториями, а все команды (commit, push, pull, clone и прочие) передаёт установленному на компьютере Git. Без установленного Git редактор VSCode не сможет взаимодействовать с репозиториями, отслеживать изменения в файлах, сохранять историю изменений и синхронизировать код с удалённым репозиторием на GitHub.
После установки Git на локальный компьютер встроенный инструмент контроля версий VSCode сможет работать с локальными и удаленными репозиториями. Его интерфейс доступен на панели Source Control. Публиковать код в новый репозиторий на GitHub можно напрямую из VSCode, выполнив следующие действия:
- авторизоваться в Github из VSCode;
- создать пустую папку для своего нового проекта на локальном компьютере;
- открыть ее в VSCode;
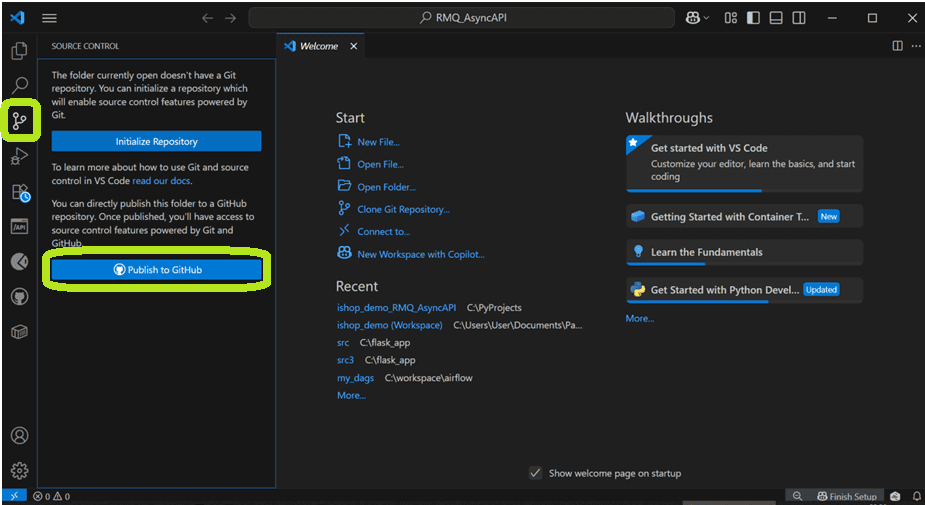
- открыть Source Control;
- выбрать публиковать репозиторий на публичный или частный репозиторий Github. При этом на Github будет создан новый репозиторий, одноименный с названием папки локального проекта.

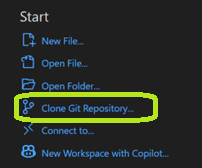
Для изменения кода, который уже есть в существующем Github-репозитории, надо его клонировать на локальный компьютер

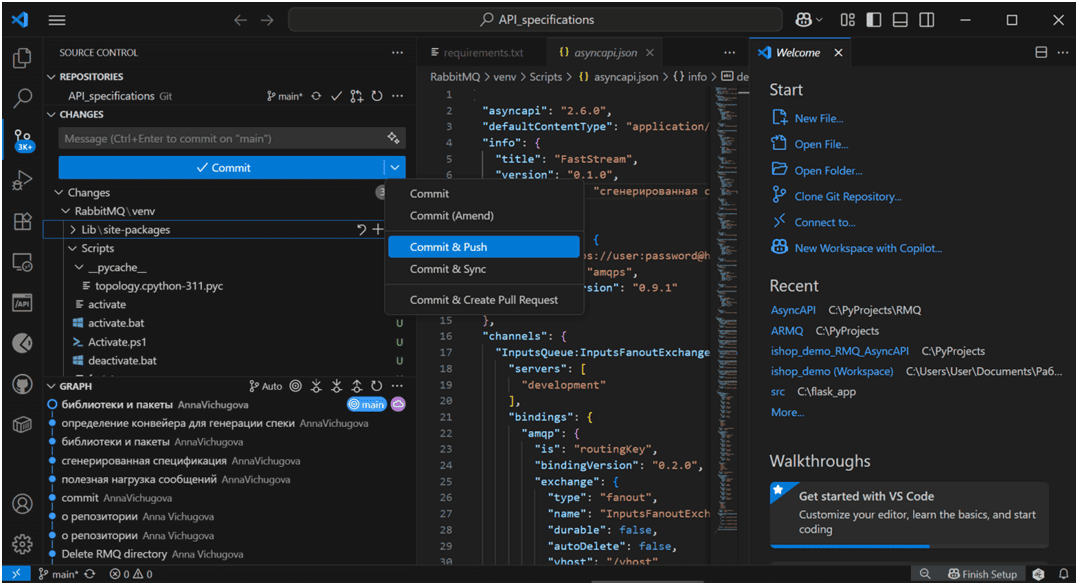
После создания и/или изменения файлов в локальном репозитории для их заливки на Github, надо добавить их в Stage Area в интерфейсе Source Control, а затем выполнить команду Commit and Push.

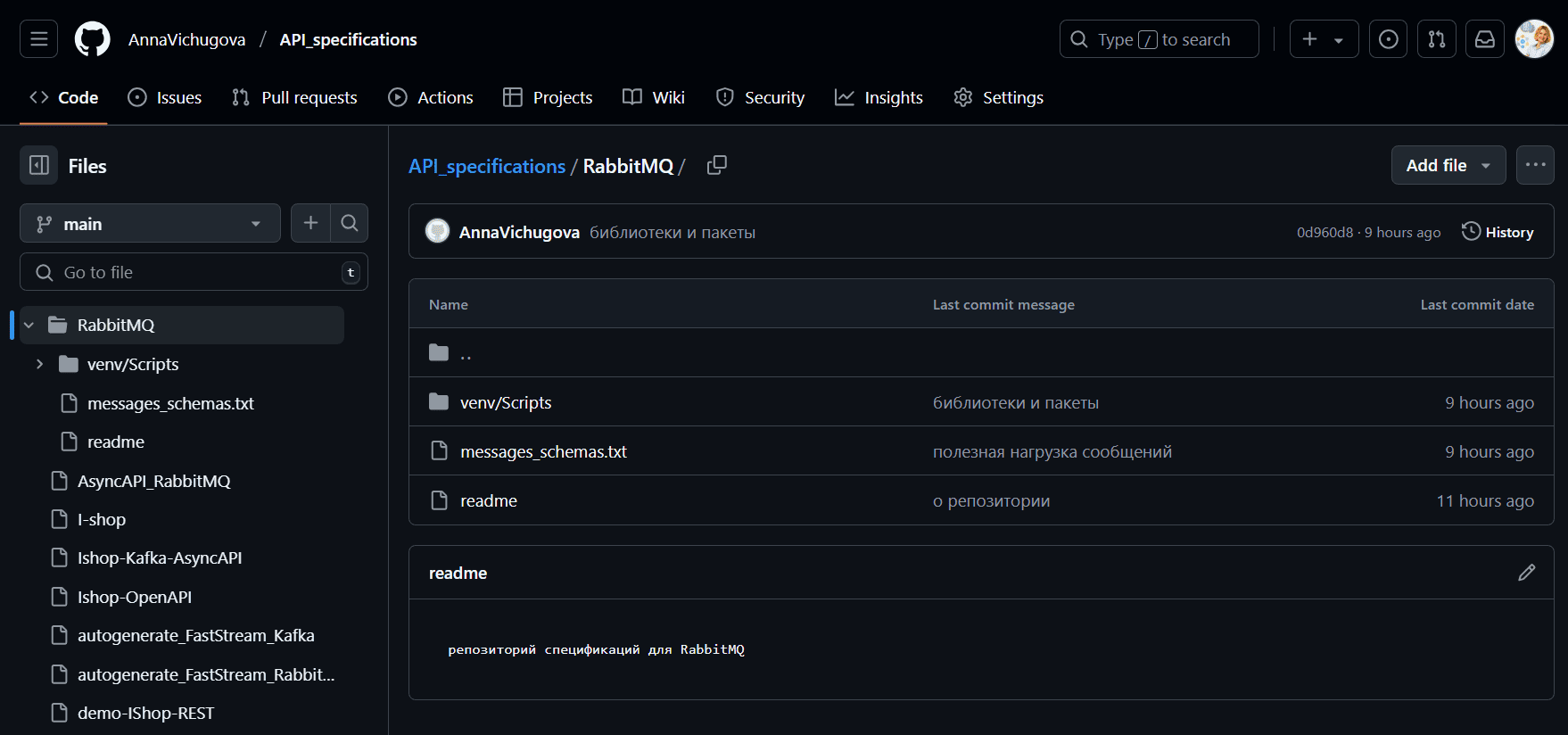
После этого все изменения будут выгружены на Github.

Подробнее все эти и другие связанные темы по проектированию информационных систем разбираются на моих курсах Школы прикладного бизнес-анализа и проектирования информационных систем в нашем лицензированном учебном центре обучения и повышения квалификации системных и бизнес-аналитиков в Москве:
- Проектирование потокового конвейера на RabbitMQ с разработкой спецификации AsyncAPI
- Основы архитектуры и интеграции информационных систем