Как задать требования к быстродействию веб-приложения, почему скорость загрузки коммерческого сайта должна быть высокой и как ее определить: инструмент PageSpeed Insights от Google и его ключевые метрики.
Почему возникает задержка обработки данных в веб-приложениях
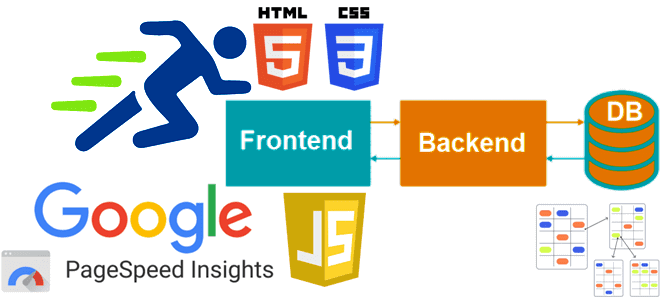
Считается, что веб-сайт и веб-приложение это не одно и то же, т.к. сайт представляет статичную информацию, а приложение предполагает интерактивное взаимодействие с пользователем. Однако, доля простых сайтов со статичным контентом сегодня снижается, а большинство современных информационных систем представляют собой полноценные веб-приложения. Поэтому далее в настоящей статье термин сайт используется как синоним статичной (клиентской) части типового веб-приложения, архитектурно состоящего из нескольких слоев:
- в браузере запускается клиентская часть (frontend) с GUI, реализованным с помощью языка разметки HTML, таблицы стилей CSS и скриптов на JavaScript;
- веб-сервер, который принимает HTTP-запросы от клиента, обогащает их и направляет серверному приложению, а также передает клиенту полученные ответы. Без веб-сервера невозможно извне получить доступ к серверному приложению;
- сервер приложений — серверная часть системы (backend), которая представляет собой одну или несколько программ, написанных на различных языках программирования (Java, Python, PHP и пр.), для реализации бизнес-логики обработки данных;
- сервер базы данных – система управления хранилищем данных, которое обеспечивает манипуляции над ними, гарантируя целостность, надежность и безопасность.

Скрипт PlantUML для создания этой диаграммы:
@startuml
!include <C4/C4_Container>
!include <C4/C4_Deployment>
title Слоистая архитектура веб-приложения
LAYOUT_LEFT_RIGHT()
Person(User, "Пользователь", "Пользователь системы")
System_Boundary(c1, "Веб-приложение") {
Node (web-browser) {
Container(frontend, "Клиентское приложение (Frontend)", "HTML, CSS, JavaScript", $descr="Веб-страницы с GUI")
}
Node (server) {
Container(WS, "Веб-сервер", "Nginx", $descr="Веб-сервер Nginx")
Container(backend, "Серверное приложение (Backend)", "Python", $descr="Серверное веб-приложение")
}
Node (DB-server) {
ContainerDb(db, "СУБД", "PostgreSQL", "База данных")
}
}
Rel(User, frontend, "Отправлять запросы и команды", "HTTPS")
Rel(frontend, WS, "запросы", "HTTPS")
Rel(frontend, WS, "команды", "HTTPS")
Rel(WS, backend, "запросы", "HTTPS")
Rel(WS, backend, "команды", "HTTPS")
Rel(backend, db, "Выполнить операции над данными", "postgres")
SHOW_LEGEND()
@enduml
Такая слоистая архитектура предполагает передачу данных от одного звена к другому, что сказывается на быстродействии этой распределенной системы. А если уровень бизнес-логики реализован не одним серверным приложением, а набором микросервисов, каждый из которых имеют свое хранилище данных, задержка становится еще больше. В некоторых случаях слишком долгое время отклика становится критичным для бизнеса. Например, если интернет-магазин будет тормозить, пользователи уйдут к конкурентам, что негативно скажется на объеме продаж и фактической прибыли. Кроме того, скорость загрузки сайта также влияет на его ранжирование в поисковой выдаче. А это, в свою очередь, запускает цепную реакцию: если сайт не попадает в ТОП-10 мест поисковой выдачи, на него зайдут очень мало пользователей – потенциальных клиентов, т.е. уровень продаж снова снизится. Поэтому для многих коммерческих веб-приложений высокая скорость загрузки является чрезвычайно важным нефункциональным требованием.
Задать требования к скорости работы веб-приложения можно, определив общее время отклика системы, т.е. получения результата в ответ на команды или запросы пользователя, отправляемые с клиентской части. Обычно в ТЗ это нефункциональное требование реализуется определением максимального времени выполнения каждого варианта использования. И, хотя свой вклад в задержку вносит каждое звено, т.е. frontend, backend и база данных, наиболее простым способом повысить быстродействие является увеличение скорости загрузки веб-страниц. Проверить эту скорость и задать четкие требования к времени загрузки можно, используя инструмент PageSpeed Insights от Google, о котором поговорим далее.
Как оценить скорость загрузки веб-страницы
PageSpeed Insights (PSI) на основе фреймворка Lighthouse формирует отчеты о скорости загрузки страниц на мобильных устройствах и компьютерах, проводя имитацию процесса загрузки. Также инструмент формирует рекомендации, что можно исправить, чтобы повысить эту скорость. Скорость оценивается в баллах: 90 баллов и выше считается хорошим результатом, а 50 баллов и ниже свидетельствуют об очень низкой загрузке.
Для оценки скорости используются следующие метрики:
- первая отрисовка контента (FCP, First Contentful Paint) – время, которое нужно браузеру для отображения первой части содержимого объектной модели документа, после того как пользователь зашел на веб-страницу. Объектная модель документа (DOM, Document Object Model) — это представление HTML-документа в виде дерева HTML-тегов. Браузер создает DOM на основе HTML-кода, полученного от сервера для отображения элементов GUI клиентского приложения, включая картинки. Хорошим значением FCP считается время не выше 1,8 секунд.
- Время загрузки достаточной части контента (FMP, First Meaningful Paint) – время отрисовки веб-страницы, после которого происходит самое большое изменение ее макета. Часто показатели FCP и FMP совпадают. Хорошим значением FMP считается время не более 2 секунд. Эта метрика считается устаревшей и не будет учитываться в 6-ой версии Lighthouse.
- Индекс скорости загрузки (Speed Index) измеряет, насколько быстро контент отображается визуально во время загрузки страницы. Если значение индекса скорости загрузки меньше 3,4 секунды, сайт загружается быстро.
- Первый простой ЦП (FCI, First CPU Idle) – время, которое требуется веб-странице, чтобы стать минимально интерактивной, т.е. когда все необходимые элементы GUI загрузились и пользователь может взаимодействовать с ней. Желательно, чтобы значение этой метрики не превышало 4,7 секунд. Эта метрика считается устаревшей и не будет учитываться в 6-ой версии Lighthouse.
- Время загрузки для взаимодействия (TTI, Time To Interactive) – время, которое нужно, чтобы страница стала полностью интерактивной, т.е. на ней отображается весь полезный контент, измеряемый FCP, обработчики событий регистрируются для наиболее видимых элементов GUI, и страница реагирует на действия пользователя в течение 50 миллисекунд. Показатель TTI похож на FCI, но он показывает, когда пользователь полностью может взаимодействовать со страницей, т.е. на ней стали доступы ВСЕ элементы GUI, а не только минимально необходимые для взаимодействия. Желательно, чтобы значение TTI не превышало 3,8 секунд.
- Максимальная входная задержка (FID, First Input Delay) – время задержки первого ввода с момента, когда пользователь впервые взаимодействует с элементом GUI, до момента, когда браузер фактически может отреагировать на это взаимодействие. Это время равно продолжительности самой длинной задачи после FCP, т.к. взаимодействовать с веб-страницей можно только после того, как какой-либо контент будет отображен на экране, что и первая прорисовка контента. Желательно, чтобы FID не превышал 130 миллисекунд.
- Общее время блокировки (TBT, Total Blocking Time) — общее время, в течение которого страница не может реагировать на действия пользователя. Сумма рассчитывается путем сложения блокирующей части всех длительных задач между FCP и TTI. Задача, которая выполняется более 50 миллисекунд, считается длительной задачей. Период времени после 50 мс является частью блокировки. Например, если задача имеет длительность 70 мс, время блокировки составит 20 мс.
Значения всех метрик рассчитываются через сравнение анализируемой веб-страницы и показателей других сайтов на основе данных из HTTP-архива – проекта с открытым исходным кодом, который ежемесячно сканирует миллионы URL-адресов. Это постоянное хранилище информации о производительности сайтов, включая размер веб-страниц, неудачные запросы и используемые технологии. Именно эти данные использует движок Lighthouse, нормализуя метрики в оценки от 0 до 100. Распределение оценок представляет собой логарифмически нормальное распределение метрик. 25-й процентиль данных HTTP-архива получает оценку 50 баллов, которая является средней контрольной точкой, а 8-й процентиль – оценку 90 баллов, что считается очень хорошим значением метрики.

В качестве практического примера посмотрим, какую оценку PageSpeed Insights с Lighthouse ставят нашему сайту.


Также инструмент выдает рекомендации, которые могут повысить скорость загрузки. В частности, сократить количество скриптов JavaScript, запуск которых на клиентской стороне требует времени, увеличивая значения метрик TBT и FID. Еще можно применить более эффективное сжатие для изображений, преобразовав их в другой формат, и сделать загрузку некоторых элементов страницы асинхронной, например, интеграцию с CRM-чатом, а также оптимизировать структуру DOM-дерева.

Таким образом, используя инструмент PageSpeed Insights, можно не только задать требования к скорости загрузки веб-приложения, но и проверить его фактические значения, которые оказывают значительное влияние на ранжирование сайта в поисковой выдаче.
Разумеется, повышение скорости загрузки веб-страниц – это не единственная работа, которую надо проделать для роста производительности информационной системы. Как уже было отмечено, свой вклад в задержку обработки данных вносит каждое звено ИС, из которых обычно самым узким местом является хранилище данных. Поэтому на этапе проектирования системы следует точно знать ее сценарии использования (транзакционные или аналитические), чтобы нормализовать или, наоборот, денормализовать схему данных, или вообще, выбрать нереляционную СУБД. Также можно применить шардирование, чтобы сократить объем сканируемых данных при выполнении операций поиска, разделив базу данных на шарды, и задать индексируемые поля, поиск по которым происходит быстрее. Но реализовать эти архитектурные приемы гораздо сложнее.
Подробнее познакомиться со всеми рассмотренными темами, а также другими основами архитектуры и интеграции информационных систем вам помогут мои курсы Школы прикладного бизнес-анализа в нашем лицензированном учебном центре обучения и повышения квалификации системных и бизнес-аналитиков в Москве: